簡易測色計を使った具体的な例を紹介します
この記事を書く前にも、実際の仕事で利用してみて好印象だったのですが、そのままご紹介することは憚られるので、撮影と色調整のステップをなぞるように紹介します。
下のような商品の色彩再現を重要とする商品写真です

上のようなシーンを想定し、4色のノートの色彩を忠実に記録しようと撮影しました。
忠実な色彩を再現するため、表面に反射を入れない、ライトはカメラ側から、等々という立体物の複写にはしたく有りませんので、普通に(普段の仕事のように)ライティングして撮影しました。
作業を順に紹介します
1)本番撮影状態でグレースケールを写し込む

被写体や背景の色彩が、被写体の周辺に反射し光の色は撮影毎に変化しているので、被写体にどの様な光が当たっているかを客観的に見定め、色被りをキャンセルするには、基準となるチャートが一番です
2)撮影した画像を現像する時に、グレーチャートの中間をクリックしたホワイトバランスを適用させる

3)忠実な色彩バランスを目標として作成した、オリジナルピクチャースタイルを適用

ブルーとグリーンの表紙ではハッキリと変化が確認出来ます。
少しコントラストが下がったので、最終的に調整を加えます。
デフォルトの設定ではどのカメラでも被写体に忠実な表現は念頭にありません。綺麗と感じることが第一なので、少しコントラストが高く鮮やかなことが普通です。
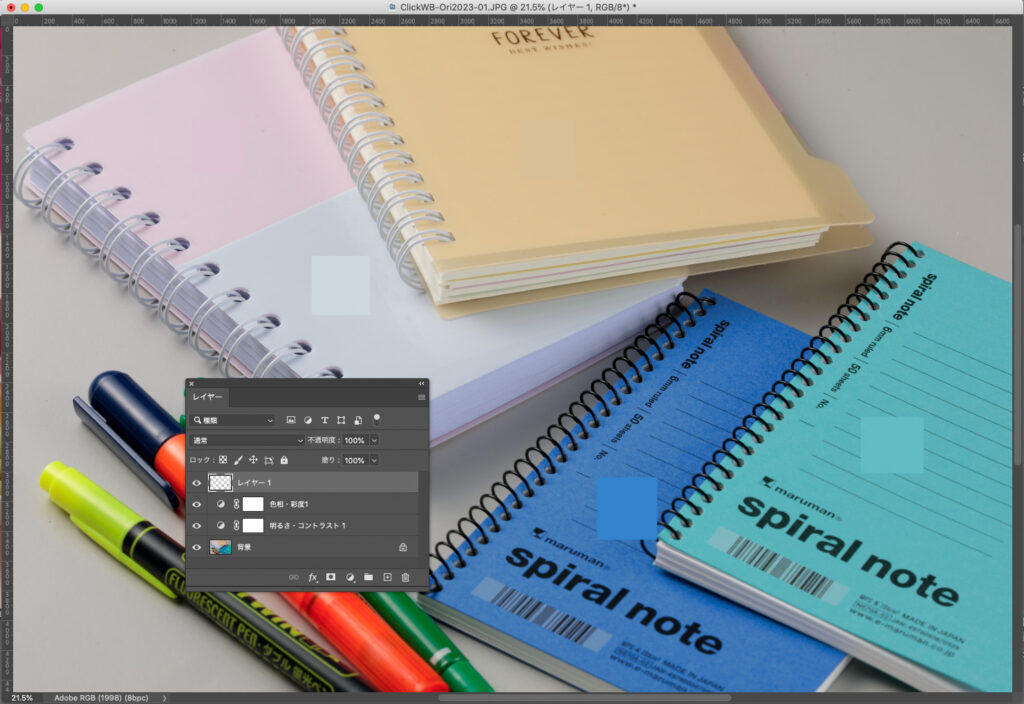
4)ノートの表面の色を測色した数値を元に、新しいレイヤー上にパッチを作ります。

5)被写体の色がパッチに近づくように調整します
微妙な明るさと各色彩のコントロールのため、この画像では調整レイヤーで「トーンカーブ」と「色相彩度」を乗せています。

最初の状態と比較してみます

よく見れば各色の印象はかなり違います。色合いだけでなく濃さも大きく影響しています。
色彩の数値コントロールの重要性は
「幾つものステップを費やした作業の割に効果が薄い」とか、「カメラが進化すれば解決する」とかのご意見もあると思いますが、カメラが色彩を正しく記録するメカに進化することは絶対に無いと思います。なぜなら、メーカーは正しい色を記録したいというユーザーを、メインの顧客とは認めていないからです。
商品カタログが紙媒体からインターネットへと加速度的に変化する中、「正しく色を観察できるディバイスが普及していないのだから、画像の色彩を緻密に調整しても意味がない」との意見も散見されますが、表示の安定性はかなり進化していると思います。多くの方が使用しているiPhoneやiPadで買い換えたときに、昔は色が変わったとハッキリ認識できましたが、現在では殆ど変わらない印象です。つまり、一定の範囲にコントロールされていると言うことです。
指標を持たずに、デザインや印刷等の各ステップで「よかれと思って」調整された紙媒体の色彩より、iPadの方がよほど安定していると感じています。だからこそ簡易的とはいえ測色し数値で色彩をコントロールすることは、最初で最後の色彩を定着させる職業として、カメラマンの必要なスキルだと確信しています。Webデザイナーが、色彩のことで心配不要となるワークフローのためには、少しだけカメラマンが頑張る必要がありそうです。