◆PSE上でHSLの彩度と輝度の相関関係 |
||
 |
||||||
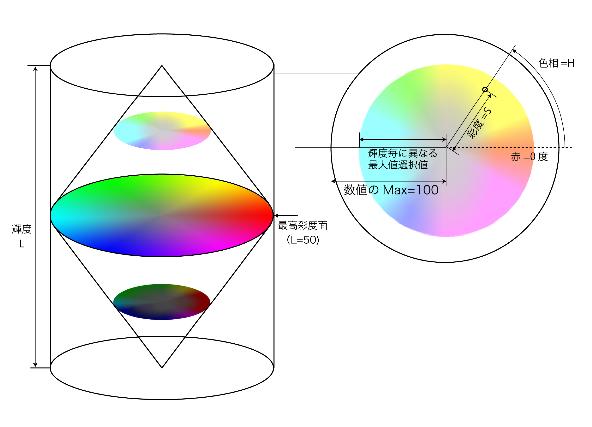
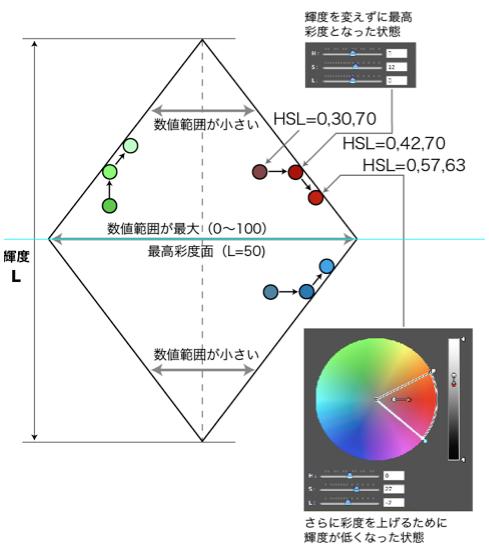
HSLはHSBと異なり、同じ色彩(白と黒)が複数の数値を持つことが無く、色彩指定上は好都合ですが、双円錐の立体を常に思い描いて作業する必要があります。 彩度の最大点は常にL(輝度=50)なので、Lが50より明るい色彩の彩度を、限界を超えて上げようとすれば暗くなり逆も有ります。また、鮮やかな色彩を明るくしようとして限界に達すれば彩度が下がります。 |
||||||
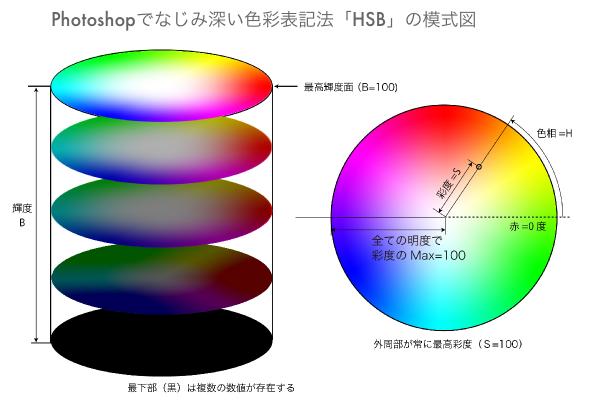
勘違いしやすいのは、「HSLはHSBより色域が狭いのでは?」ということですが、色彩を数字で表したときの数字が異なるだけで、色域は指定した色空間(sRGB、AdobeRGB他)によって決まってますから、色域の広さとは関係ありません |
||||||